マイス攻略法 もしくは Aizu Advent Calendar 12日目
この記事はAizu Advent Calendarの12日目の記事です。
今日までに制作物が出来上がらなかったのでマイスの攻略法について書きます。
マイスはババ抜き+すごろくみたいなボードゲームです。すごろくやから発売されてます。
マイス

マイスのターン中の動作は
1. 他人のカードを引き、出た経験値の分コマを進めること
2. 自分の手持ちカードを分配すること
の2つです。カードは何枚でも引けるのですが、ドクロマークのカードを引くとこのターンは一歩も進めません。どんどんコマを進めていき、ドラゴンを倒すとクリアです。お姫様のところまで行けます。ドラゴンを倒すことができるのはひとりだけなので勇者同士で足のひっぱりあいが起こります。序盤中盤終盤でとる戦略が変わってきます。

戦略
まず序盤ではなるべく点数を多く取りたいです。そのためには自分以外のプレーヤーが1/2/3点のカードを持っている必要があります。もし自分がドクロカードを持っていればそれを残してあとは分配してしまいましょう(もし手札のないプレーヤーに点数カードだけ分配した場合次のプレーヤーがそれらをすべて引きますがそのプレーヤーも同じように分配すると思うのでまあいいです)。ドクロカードは常に自分が保持しておくと動きがわかって良いです。この段階では伝説カードもただの点数カードなのでホイホイ分配してしまって構いません。
次に中盤ですが、マイスは目の前のコマを飛び越せるのでわりと中盤と終盤の区別が無いです。終盤に向けて伝説カードを保持しておくのもいいでしょう。ドクロカードを一緒に持っていないと(僕は)こわいです。また保持しない場合は次のターンで上がれない人に分配しましょう。
ドラゴンを倒すためには伝説カードが自分の手札になければいけません。もし自分がリーチの位置にいれば他の人が自分に伝説カードを分配してくれることはないでしょうから自分で引き当てに行く事が必要です。
全体で共通なのはドクロカードの動きを見ておくことです。戦略によっては自らドクロカードを引きにいくこともあるくらい重要なカードです。
ボードゲームしに来ませんか
平日の仕事上がりや休日に、弊社でボードゲームはいかがですか。4人用からそれ以上まで、ボードゲームを用意してお待ちしております。ご連絡は@grapswizか@vvakameまで。

明日のAizu Advent Calendarは @aomoriringo さんです。
生活レベルが上がった物リスト
- 洗濯乾燥機
- 麦茶
- ルンバ
■
世界が救われてから三日後、
Web Intents使ってみた
太字がジョニー。小字がボブ。
ヘイボブ、聴いてくれよ!
今度作るWebアプリにTwitterもFacebookもGoogle+もほげほげにも投稿できる機能を実装しなくちゃいけなくて大変だって?ならジョニー、Web Intentsの出番だ。
Web Intents?それはおいしいのかい?
ハーハー!徹夜続きでついにいかれちかまったのか?いいかよくきけよ。AndroidにIntentってあるだろ、あれがWebでも使えるんだ。
Intentなんて俺がわかると思うかい?
@grapswiz なるほろ、「テキストメッセージを送る」っていう抽象的な感じで指定したら、TwitterとFacebookのウォールとmixiボイスと、はてなハイクと。。。って感じで対応先が勝手に増えて行くってことで良いんですかね
2011-11-11 23:22:33 via YoruFukurou to @grapswiz
ふーんそれはWebだとどう使うんだ?
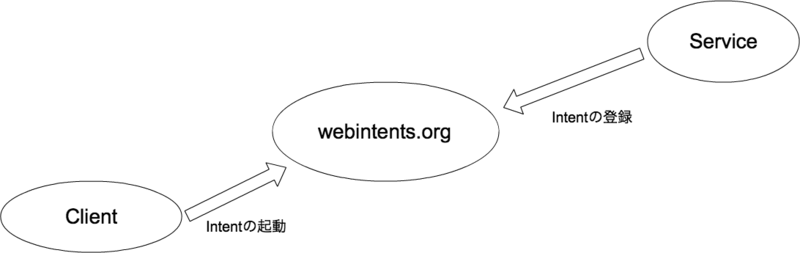
ジョニー、つまりクライアントアプリの開発者、がすることは二つだけだ。
まず投稿機能を実装するWebページにこのコードを入れるんだ。
<script src="http://webintents.org/webintents.org/webintents.min.js"></script>
そしたら後は自分の好きなタイミングでこのコードを読み出せばいい。そうだな、ボタンが押されたときにでもしようか。あ、画像のURLは自分の好きなURLに変えてくれよ。
var intent = new Intent("http://webintents.org/share", "image/*", "http://hige/hoge.jpg") window.navigator.startActivity(intent);
なあボブ、小窓は出てきたが何も表示されないぞ?
ソーリーソーリー!俺としたことが肝心なことを忘れちまったよ。intentを呼び出す前に投稿先のWebサイトを訪れておくんだ。そうだな、今のところどこもWeb Intentsを実装してないからここに飛ぶといい。そしたらもう一度トライだ!
http://webintents.herokuapp.com/pic
面倒くさいな・・サンプルを見せてくれ
おいおいジョニーそんなんで大丈夫なのか。まあいい。さっきのWebページ( http://webintents.herokuapp.com/pic )にはもうアクセスしたか?ならここ( http://examples.webintents.org/intents/share/index.html )の「Share an Image」を試してみろ。