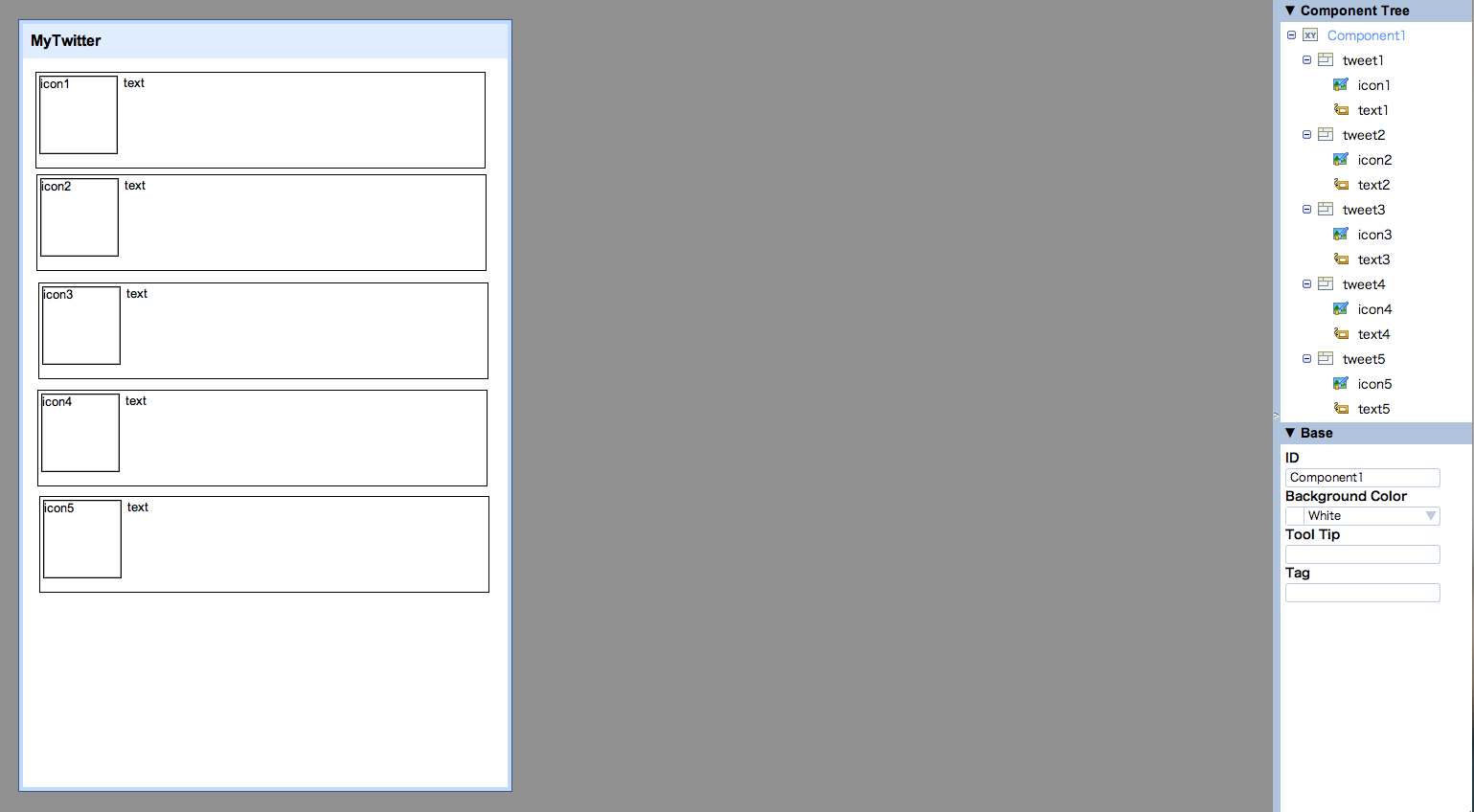
GUIビルダー使ってTwitterクライアントもどき
暑さには弱いです。Google Apps Scriptの季節です。
function initTwitter() { var oAuthConf = UrlFetchApp.addOAuthService("twitter"); oAuthConf.setAccessTokenUrl("http://api.twitter.com/oauth/access_token"); oAuthConf.setRequestTokenUrl("http://api.twitter.com/oauth/request_token"); oAuthConf.setAuthorizationUrl("http://api.twitter.com/oauth/authorize"); oAuthConf.setConsumerKey("アレ"); oAuthConf.setConsumerSecret("アレ"); } function getLatestTweet() { var options = { "oAuthServiceName": "twitter", "oAuthUseToken": "always", "method": "GET" }; var result = UrlFetchApp.fetch("http://api.twitter.com/1/statuses/home_timeline.json", options); var o = Utilities.jsonParse(result.getContentText()); var tw = []; for(var i = 0; i < 5; i++) { tw[i] = {"url": o[i]["user"]["profile_image_url"], "tweet": o[i]["text"]}; } return tw; } // スプレッドシートで表示するとき呼ぶ function showGui(url, tweet) { var app = UiApp.createApplication(); app.add(app.loadComponent("MyTwitter")); var text = app.getElementById("text1"); //text.setText(tweet); var icon = app.getElementById("icon1"); //icon.setUrl(url); SpreadsheetApp.getActiveSpreadsheet().show(app); return app; } function myTwitter() { initTwitter(); var twi = getLatestTweet(); showGui(twi.url, twi.tweet); } // サービスとして公開するとき呼ぶ function doGet() { var app = UiApp.createApplication(); app.add(app.loadComponent("MyTwitter")); initTwitter(); var twi = getLatestTweet(); for(var i = 0; i < twi.length; i++) { var text = app.getElementById("text" + (i+1)); var icon = app.getElementById("icon" + (i+1)); text.setText(twi[i].tweet); icon.setUrl(twi[i].url); } return app; }
サービスとして公開したらこうなります。 https://spreadsheets.google.com/macros/exec?service=AKfycbxCqvY-oTA4DsC75d1M1QYBkeSGvhy2yi0
テストを書いてみた
Test-Driven JavaScript Developmentで学んだことを実践できた。
- 外部ファイルからのテストがしにくかったので、1つのオブジェクトにまとめた。
- typoをいっぱい修正
これから
メモ取りのツール作った
ちょっとしたメモをとるのにプレーンテキスト以上HTML未満が欲しかったので。普段はwiki使ってるけどいちいち保存するのがめんどくさい。これでCtrl+Sするだけでよくなった。
KarotzのWebAPIをたたく
- アプリケーションの作成
- アプリケーションの登録
- interactiveIDの取得
- Web APIたたく
Web APIをたたくだけですがアプリケーションを作る必要があります。interactiveIDを取得するためです。
アプリケーションの作成
まず、descriptor.xmlを書いていきます。最小はこんな感じ。
<descriptor> <version>0.0.1</version> <accesses> <access>tts</access> </accesses> <deployment>external</deployment> <callback>http://...</callback> </descriptor>
- ここで指定した
にinteractiveIDがついたHTTPリクエストが飛んでくるのでそのリクエストを取得できるURLを指定してください。(自分でサーバたてんのめんどくせって方はなんでもおk。ブラウザから取得できるので。) - Webアプリかそうでないかは
の値で決まります。また の値に指定した機能のみWebから呼び出せます。(ここではKarotzにしゃべらせれる機能のみ使える。) - 各値の詳しい説明はこちら http://dev.karotz.com/dev/register_app.html#descriptor-xml
アプリケーションの登録
- http://www.karotz.com/lab/app/form からアプリケーションを追加
- ぱぱぱっと済ませて http://www.karotz.com/lab/app/dashboard にアクセスするとアプリが追加されてるはずです。
- 「Add a new version」から、さっき作ったdescriptor.xmlをzip圧縮したものをアップロード
- 「Test!」であなたのKarotzにインストール
interactiveIDの取得
- http://www.karotz.com/authentication/run/karotz/
の 部をdashboardページにあるAPI Keyに置き換えてアクセス - リダイレクトされます。URL欄をみるとinteractiveIDがついてるのが確認できるでしょうか。
これで大仕事はおしまいです。interactiveIDはテキストエディタにでもメモしときましょう。
Web APIたたく
さあここからはあなたの独断場です。びしびしたたいてあげましょう。ここまできたあなたをうさぎは暖かく受け入れるでしょう。(たぶん)
- 例えば、
http://api.karotz.com/api/karotz/tts?action=speak&lang=EN&text=hello%20world&interactiveid=
にアクセスするとおなじみHello Worldと喋ってくれます。野太い声で。
- たたけるAPIのリストはこちら http://dev.karotz.com/api/
// Karotz流行るといいな
うさぎガジェットKarotzが届いた

新しいおもちゃが届きました。かわいいうさぎです。右のほう(左はNabaztag)
Karotzって?
二うさぎ間通話ができます。RSSしゃべります。話しかけてきます。内蔵カメラで勝手に撮影されます。つぶやき読みます(白いのとか青いのとかなんか目じゃない!)。すべてWeb APIでも操作できます。
まずは買ってみよう
なにをするにもまずは買いましょう。人柱でも何でもいいです。置いとくだけで癒されますから。
今ならなんとRFIDチップ一つもらえます。こっちもうさぎです。1.5倍癒されますね。
こういう輸入ガジェットでKarotz storeがすごいのは標準で日本に配送してくれることです。
届いたら
まず説明書を読みましょう。本体だけでは全く謎です。 plug.karotz.com にアクセスすれば解決しますが。
セットアップが終われば後は好き放題です。http://www.karotz.com/appz/home から好きなアプリをインストールしたり延々と話しかけたり。
開発者には
Web APIとJavaScript SDKが用意されています(http://dev.karotz.com 参照)
テスト(2)
1.2 Assertion
- ユニットテストの基本
- テストコードが自らの役割を喋る
1.3.1 Setup and Teardown
- xUnit FrameworkではsetUpメソッドとtearDownメソッドが用意されている
- テストデータのセットアップ(オブジェクトや変数の定義など)を一括管理できる
- setUpはテストの前、tearDownはテストの後で呼び出される
1.4 Integration Tests
- 車の組立工程を例にする。Unit testは車輪や窓がきちんと動作するか確かめること。Integration testは車が車として機能するか確かめること。

Test-Driven JavaScript Development (Developer's Library)
- 作者: Christian Johansen
- 出版社/メーカー: Addison-Wesley Professional
- 発売日: 2010/09/09
- メディア: ペーパーバック
- クリック: 78回
- この商品を含むブログ (8件) を見る
テスト(1)
テストとは
- テストの結果と期待する出力を比較
テストを書くのはこんなとき
- 実装ができたとき、正しい振る舞いであることを確認するため
- 実装が変わったとき、その振る舞いが変わらないことを確認するため
- 新しいユニットがシステムに追加されたとき、あいかわらず目的を満たすことを確認するため
テストの意義から勉強していって気分を高めるところから。

Test-Driven JavaScript Development (Developer's Library)
- 作者: Christian Johansen
- 出版社/メーカー: Addison-Wesley Professional
- 発売日: 2010/09/09
- メディア: ペーパーバック
- クリック: 78回
- この商品を含むブログ (8件) を見る