■
世界が救われてから三日後、
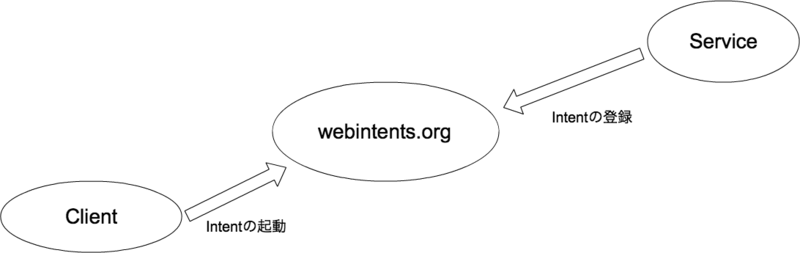
Web Intents使ってみた
太字がジョニー。小字がボブ。
ヘイボブ、聴いてくれよ!
今度作るWebアプリにTwitterもFacebookもGoogle+もほげほげにも投稿できる機能を実装しなくちゃいけなくて大変だって?ならジョニー、Web Intentsの出番だ。
Web Intents?それはおいしいのかい?
ハーハー!徹夜続きでついにいかれちかまったのか?いいかよくきけよ。AndroidにIntentってあるだろ、あれがWebでも使えるんだ。
Intentなんて俺がわかると思うかい?
@grapswiz なるほろ、「テキストメッセージを送る」っていう抽象的な感じで指定したら、TwitterとFacebookのウォールとmixiボイスと、はてなハイクと。。。って感じで対応先が勝手に増えて行くってことで良いんですかね
2011-11-11 23:22:33 via YoruFukurou to @grapswiz
ふーんそれはWebだとどう使うんだ?
ジョニー、つまりクライアントアプリの開発者、がすることは二つだけだ。
まず投稿機能を実装するWebページにこのコードを入れるんだ。
<script src="http://webintents.org/webintents.org/webintents.min.js"></script>
そしたら後は自分の好きなタイミングでこのコードを読み出せばいい。そうだな、ボタンが押されたときにでもしようか。あ、画像のURLは自分の好きなURLに変えてくれよ。
var intent = new Intent("http://webintents.org/share", "image/*", "http://hige/hoge.jpg") window.navigator.startActivity(intent);
なあボブ、小窓は出てきたが何も表示されないぞ?
ソーリーソーリー!俺としたことが肝心なことを忘れちまったよ。intentを呼び出す前に投稿先のWebサイトを訪れておくんだ。そうだな、今のところどこもWeb Intentsを実装してないからここに飛ぶといい。そしたらもう一度トライだ!
http://webintents.herokuapp.com/pic
面倒くさいな・・サンプルを見せてくれ
おいおいジョニーそんなんで大丈夫なのか。まあいい。さっきのWebページ( http://webintents.herokuapp.com/pic )にはもうアクセスしたか?ならここ( http://examples.webintents.org/intents/share/index.html )の「Share an Image」を試してみろ。
はてブロ
jpドメインイイ